基本的編輯工作學會後,再來,就是多學一些技巧好讓心智圖的效果更好:
事實上,Free Mind 的節點是具有兩種文字效果了,一種是純文字、一種是RTF格式 (就是 HTML 格式)

可以的話,記下他們的使用按鍵。( Alt + R, Alt + P )
上圖中,節點1 ~ 節點4 都是 純文字 格式,按 F2 編輯時,就可以直接修改節點中的文字內容。
但是,另一節點因為是 RTF 格式,按 F2 編輯節點時,就是進入下面的視窗 
你也可以將 RTF 格式的內容,直接轉成 純文字 格式,還記得使用什麼按鍵?
沒錯,就是 Alt + P 
原先節點山的紅色、粗體效果,都變沒了。
再來談一個技巧:節點超連接設定與節點間的關係連接
按鍵:Ctrl + K

鍵入 http://pertonchang.blogspot.com 這類網址文字,就是設定超連接,簡單吧。
那如果輸入 ERP_系統架構.mm (這是個心智圖的檔案名稱),是不是也可以?
是的,這種用法是正確了。它表示你設定特定的節點要參考 ERP_系統架構.mm 的內容。
節點間的關係設定,也很容易,舉個例,假如節點3 需要參考到 節點2下的子節點 
是不是就是說,當我查看節點3的內容時,只要點選節點3,就可以連接到節點2下的子節點。
這樣就可以隨時查看到你所需要的資料。
做法:
- 先選 節點3 (需求節點)
- 移動心智圖版面內容,到你要參考的節點位置
- 按住 Ctrl,並點選 節點2下的子節點
- 最後,按下關連設定按鍵:Alt + L
可以看到 節點3 連接到 節點2下的子節點,其超連接是一個 ID 編號。
學會這個技巧後,我們就可以再學習 心智圖 間的節點關係設定了。
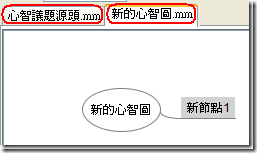
首先,回憶一下超連接與節點間的關係設定;假設有一個 新的心智圖 的子節點:新節點1
它要參考到 心智議題源頭 中的節點2下的子節點。 
- 先點選 新節點1
- 按下 Ctrl + K,設定超連接
- 輸入連接字串:心智議題源頭.mm#ID_730417898
點選新節點1 後,當前作用頁簽由[新的心智圖.mm]轉成[心智議題源頭.mm],而且游標也移置到 節點2下的子節點上面。








沒有留言:
張貼留言